| 报表设计器版本 |
|---|
| since 7.9.0 |
多列动态排序,和单列动态排序设置类似, 不同是需要设置不同列的排序,需要设置多个标题的超链接。
一般操作步骤如下:
1.定义数据集参数,包括排序字段和排序类型,其中,排序类型为asc或者desc;
2.设计报表;
3.定义多个列动态参数,用于当点击标题时,动态修改参数,切换排序类型;
4.通过条件格式动态显示排序图标,可省略。
本节示例通过业务员订单数量和销售额进行排序,来演示多列动态排序制作过程。
在左侧数据集管理区域,依次点击「+」,「数据库查询」,使用「VRDemo」数据源,SQL如下:
SELECT * FROM salesman order by ${a} ${b}
注:上面SQL定义了参数「a」、「b」,其中参数a用于接收排序字段,参数b用于接收参数数据asc或者desc。
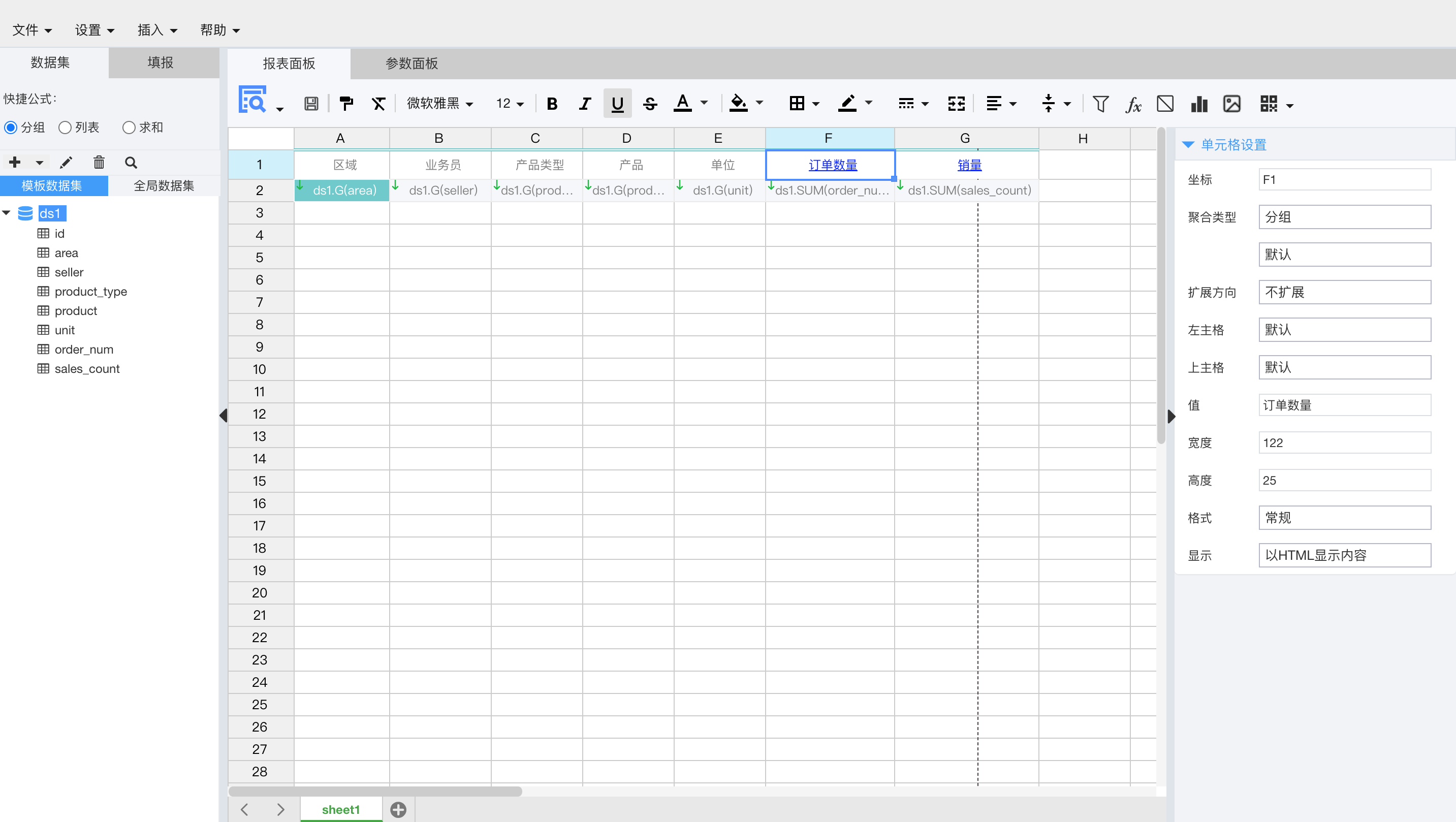
依次拖入字段完成报表设计,如下图所示:

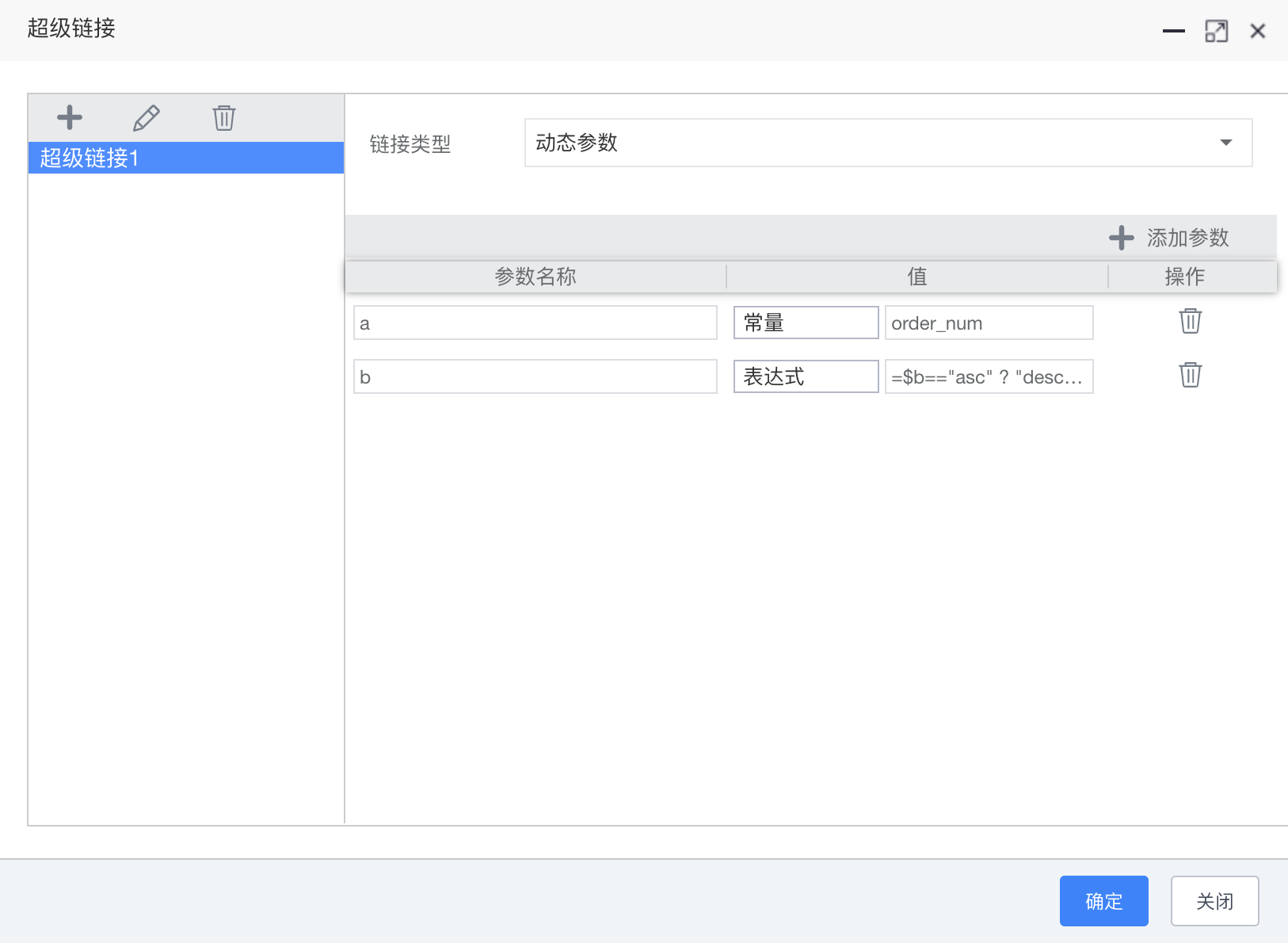
点击F1单元格,在上侧菜单栏,依次选择「插入」、「超级链接」,设置如下图所示:

其中,参数a的值类型为常量,值为:order_num,对字段order_num排序。
参数a的值类型为表达式,表达式为:
$b=="asc" ? "desc" : "asc"
上述表达式为三元表达式,当参数b的值为asc时,则设置参数b的值为desc,否则参数b的值asc,以此完成点击标题排序切换。
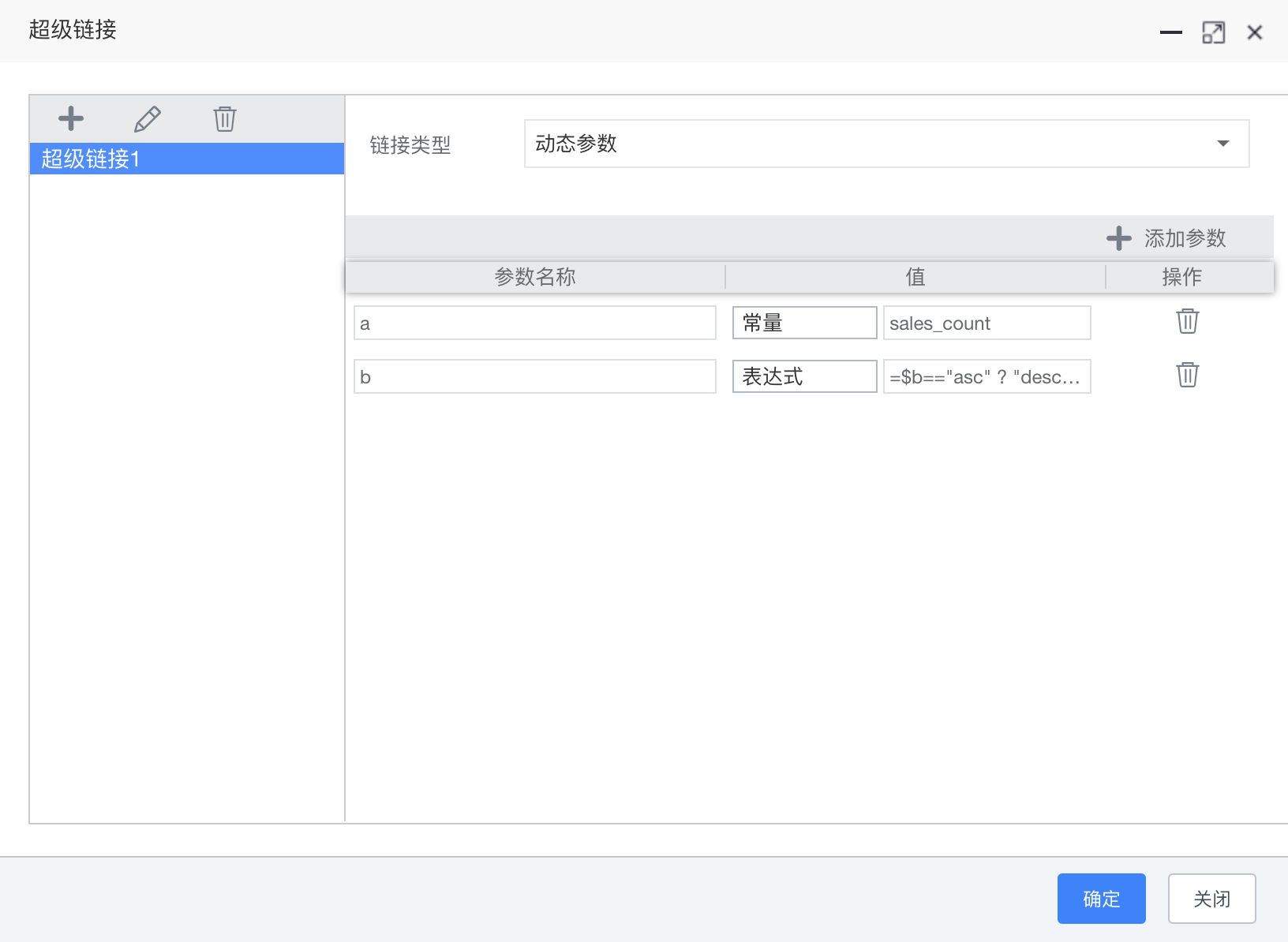
点击G1单元格,在上侧菜单栏,依次选择「插入」、「超级链接」,设置如下图所示:

其中,参数a的值类型为常量,值为:sales_count,对字段sales_count销售额进行排序。
参数a的值类型为表达式,表达式为:
$b=="asc" ? "desc" : "asc"
上述表达式为三元表达式,当参数b的值为asc时,则设置参数b的值为desc,否则参数b的值asc,以此完成点击标题排序切换。
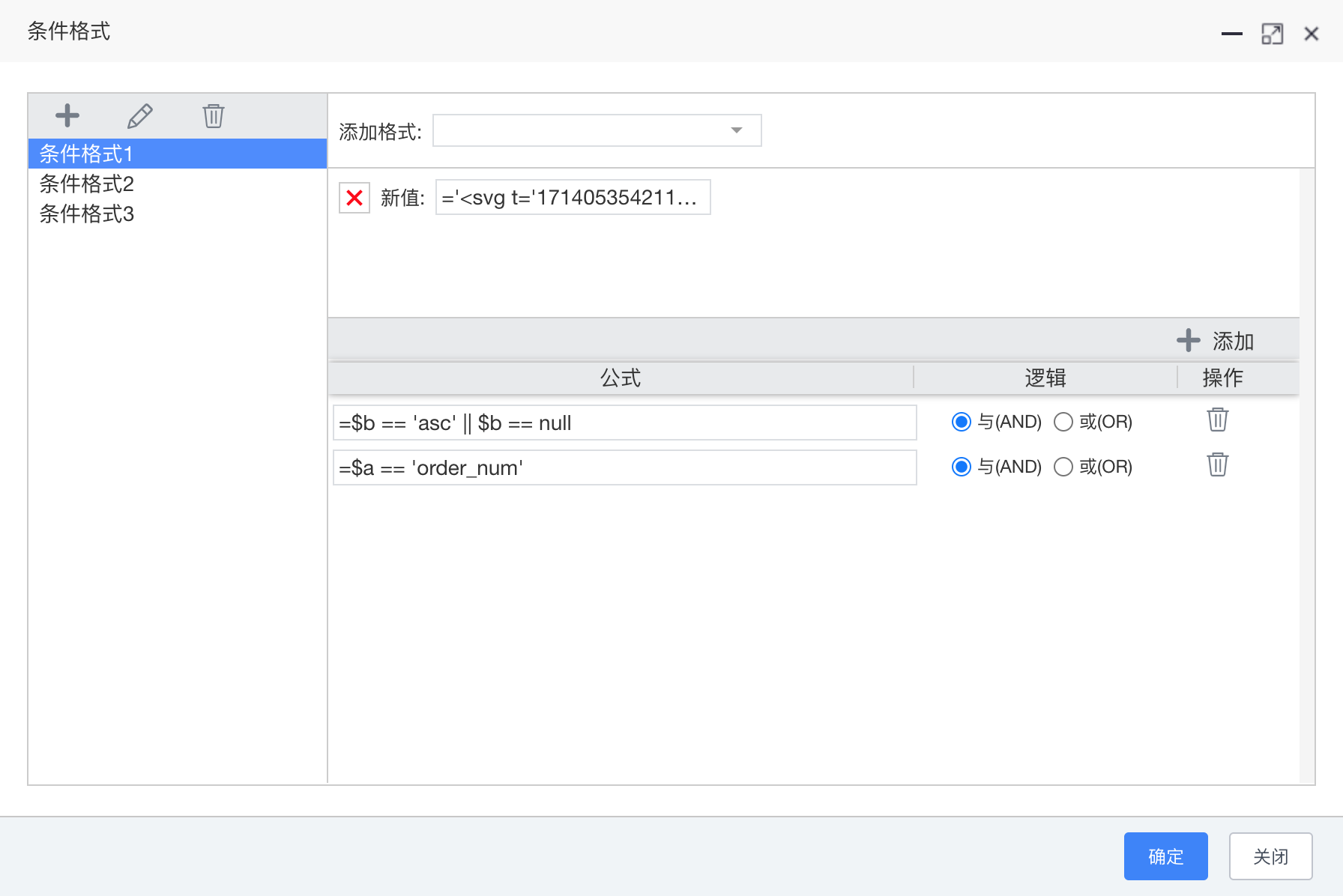
此步骤可省略。点击单元格F1,依次选择「插入」、「条件格式」,建立三个条件格式,格式类型均为「新值」,如下图所示:

条件格式1,新值表达式为:
其中,svg代码需要把双引号修改为单引号,并且使用单引号括起来。$$$为取当前单元格的值。
设置两个条件,逻辑关系为与(AND):
$b == 'asc' || $b == null
表示参数b值为升序或者为空时。
$a == 'order_num'
参数a值为order_num,表示订单数量的排序。当两个条件都满足时,显示新值,即升序图标。
条件格式2,新值表达式为:
其中,svg代码需要把双引号修改为单引号,并且使用单引号括起来。$$$为取当前单元格的值。
设置两个条件,逻辑关系为与(AND):
$b == 'desc'
表示参数b值为降序或者为空时。
$a == 'order_num'
参数a值为order_num,表示订单数量的排序。当两个条件都满足时,显示新值,即降序图标。
条件格式3,新值表达式为:
其中,svg代码需要把双引号修改为单引号,并且使用单引号括起来。$$$为取当前单元格的值。
设置1个条件:
$a != 'order_num'
表示参数a值不等于order_num,新值展示为不排序图标。
销量的设置和2.4.1节类似,只需要把条件中order_num修改为sales_count即可。

注,当点击标题销量,会进行排序切换,并且排序图标一起变化。