1.概述
1.1 支持版本
1.2 功能介绍
动态排序,通过点击标题进行动态排序。定义数据集参数,通过动态参数进行排序,同时,定义条件格式来改变排序的图标显示。
一般操作步骤如下:
1.定义数据集参数,该参数用于排序类型,值为asc或者desc;
2.设计报表;
3.定义动态参数,用于当点击标题时,动态修改参数,切换排序类型;
4.通过条件格式动态显示排序图标,可省略。
2.示例
本节示例通过业务员销售额进行排序,来演示单列动态排序制作过程。
2.1 定义数据集参数
在左侧数据集管理区域,依次点击「+」,「数据库查询」,使用「VRDemo」数据源,SQL如下:
SELECT * FROM salesman order by sales_count ${a}
注:上面SQL定义了参数「a」,用于接收参数数据asc或者desc。
2.2 设计报表
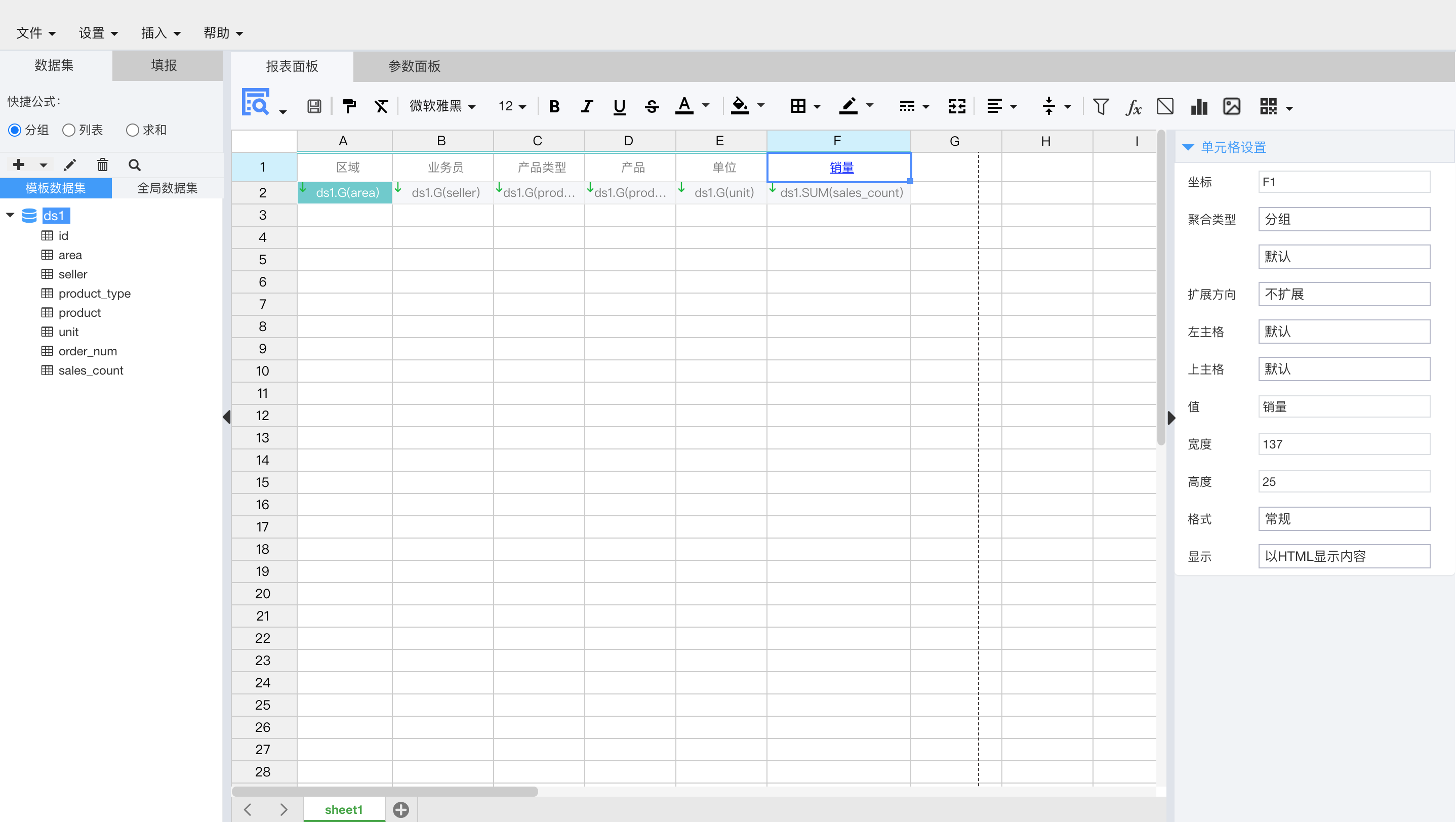
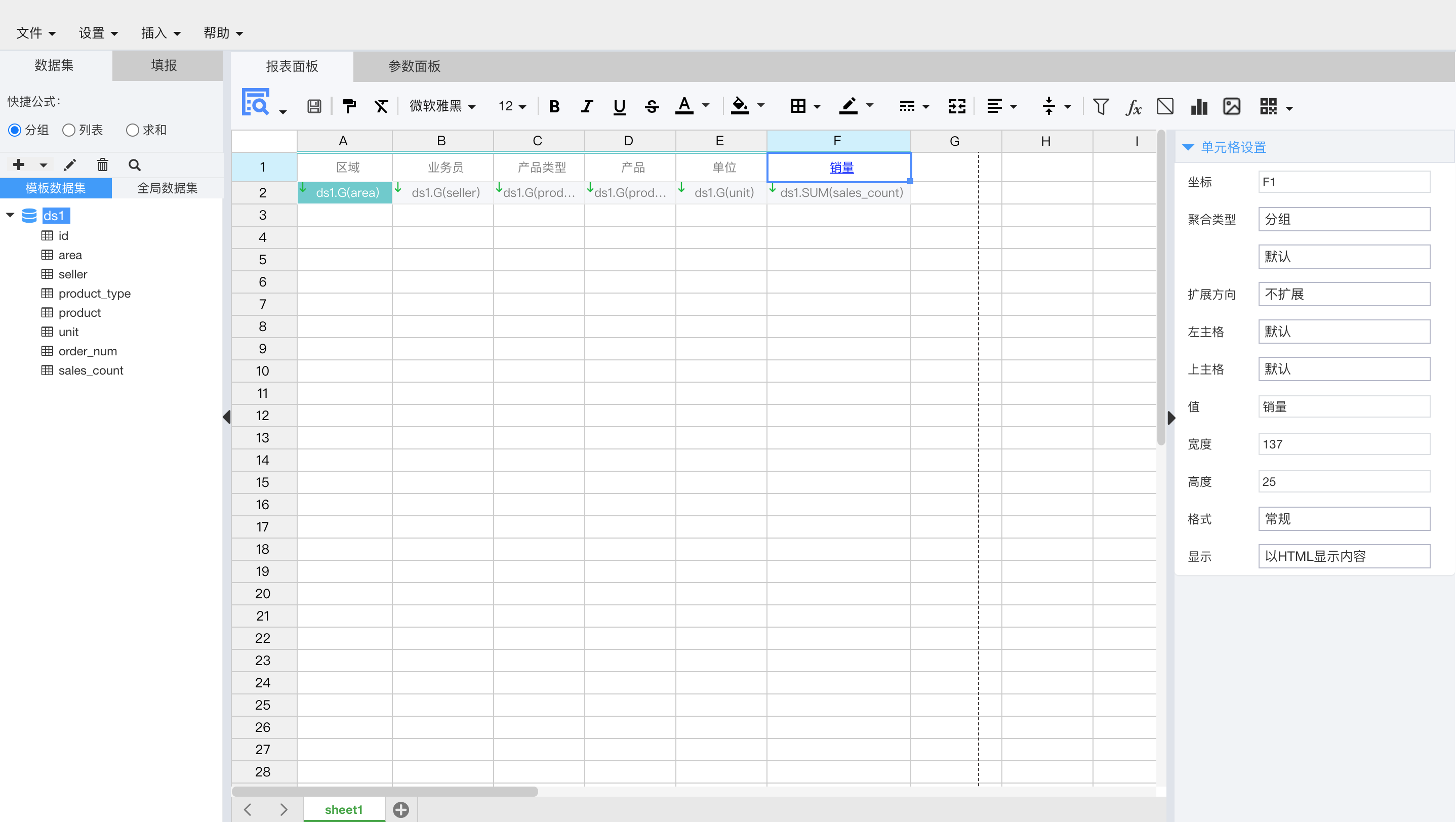
依次拖入字段完成报表设计,如下图所示:

2.3 定义动态参数
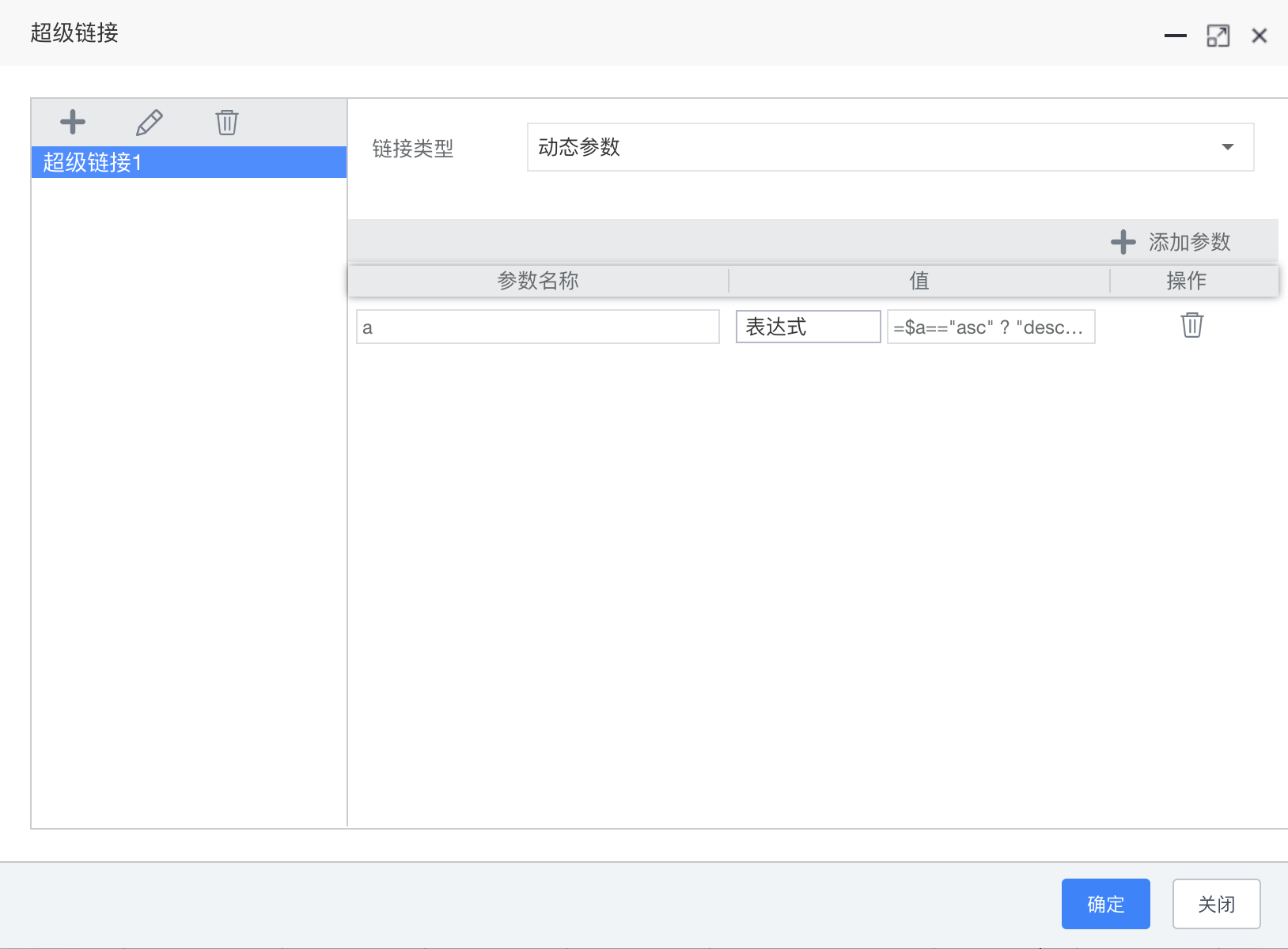
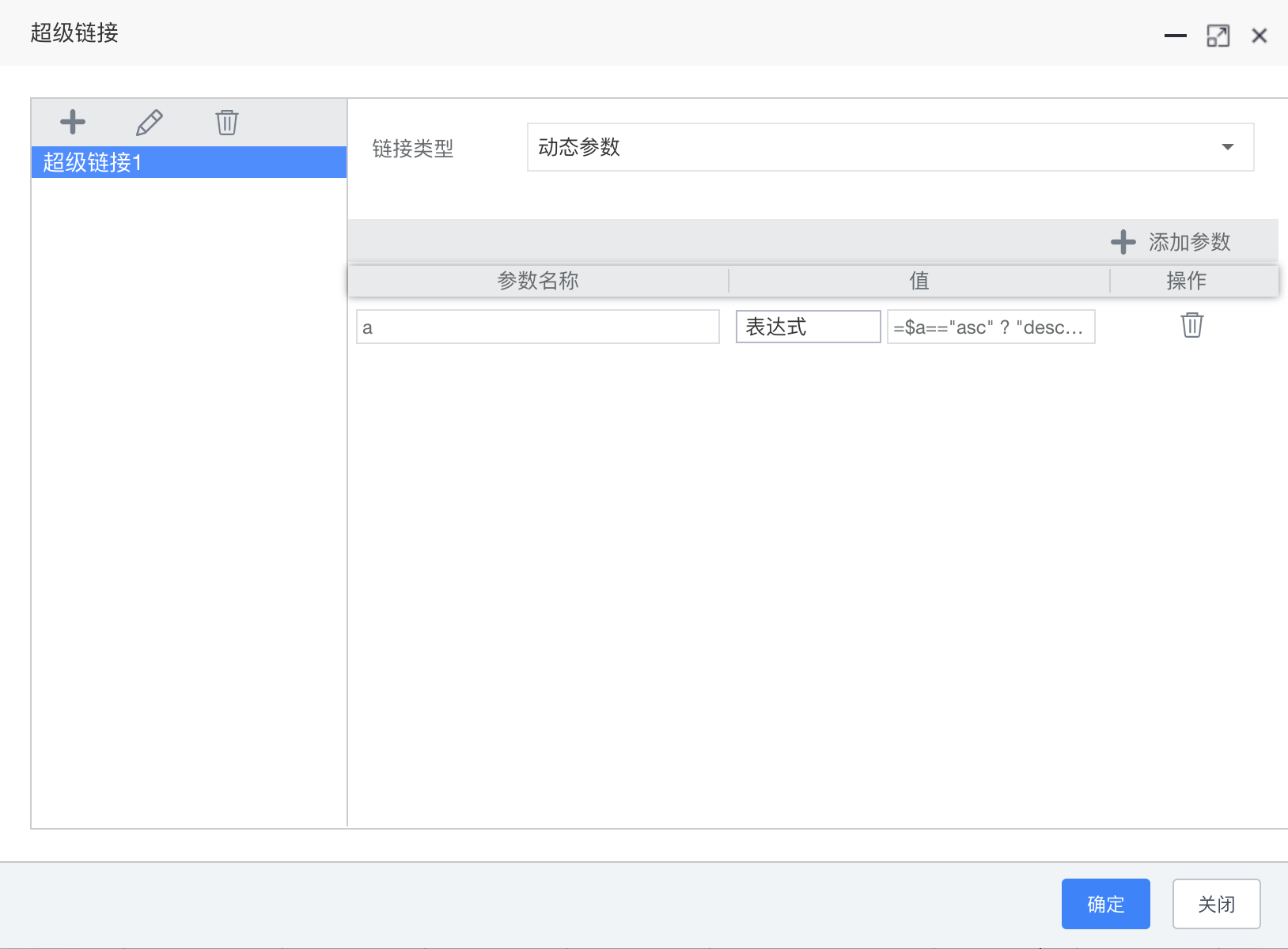
点击F1单元格,在上侧菜单栏,依次选择「插入」、「超级链接」,设置如下图所示:

其中参数a的表达式值设置为:
$a=="asc" ? "desc" : "asc"
上述表达式为三元表达式,当参数a的值为asc时,则设置参数a的值为desc,否则参数a的值asc,以此完成点击标题排序切换。
2.4 通过条件格式动态显示排序图标
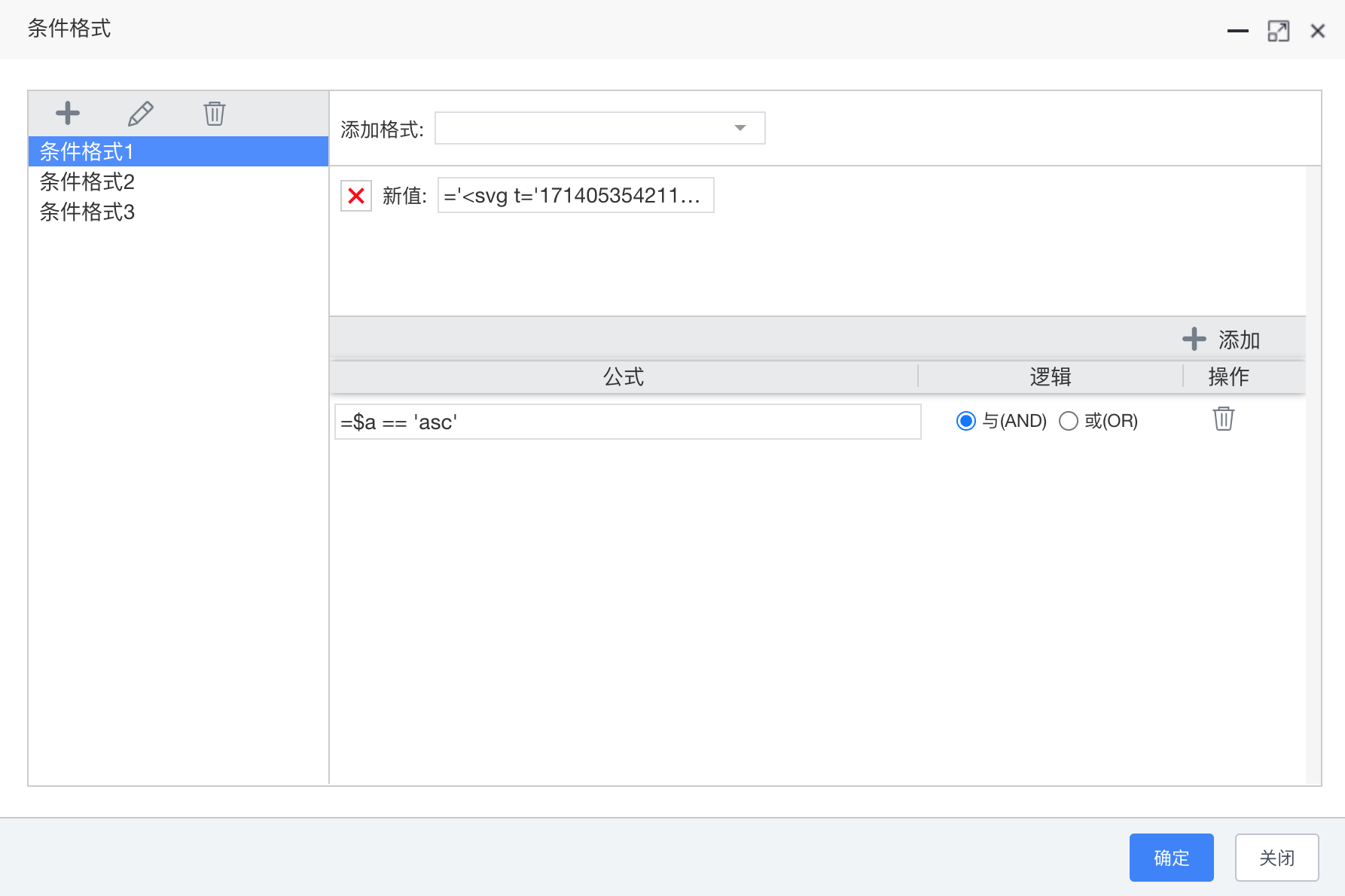
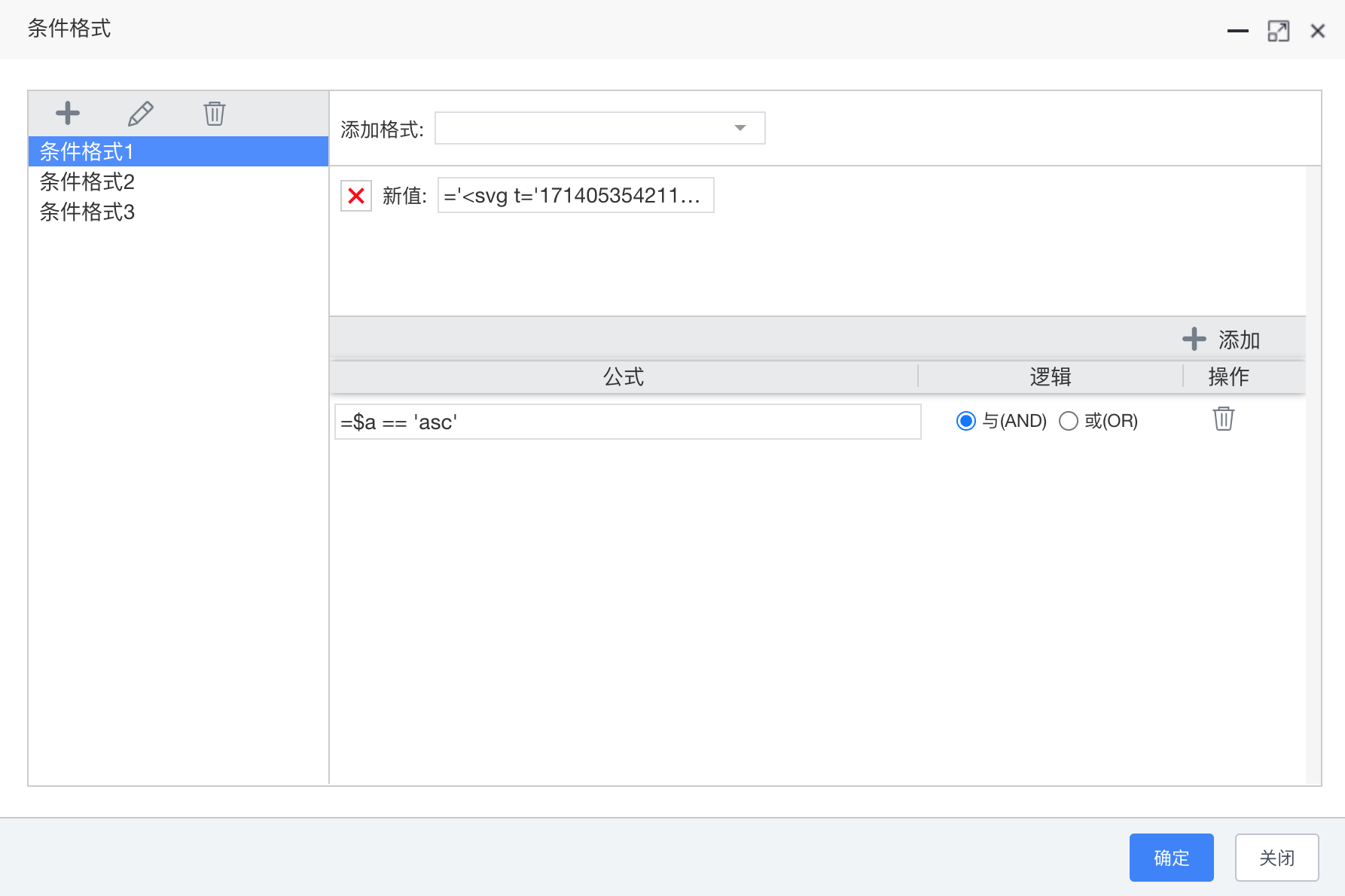
此步骤可省略。点击单元格F1,依次选择「插入」、「条件格式」,建立三个条件格式,格式类型均为「新值」,如下图所示:

条件格式1,新值表达式为:
'<svg t='1714053542111' class='icon' viewBox='0 0 1024 1024' version='1.1'
xmlns='http://www.w3.org/2000/svg' p-id='2920' width='16' height='16'>
<path d='M213.333333 256v597.333333H128V256H42.666667l128-128 128 128zM341.333333
213.333333V128h554.666667v85.333333H341.333333z
m0 213.333334V341.333333h426.666667v85.333334H341.333333z
m0 426.666666v-85.333333h170.666667v85.333333H341.333333z
m0-213.333333v-85.333333h298.666667v85.333333H341.333333z'
fill='#2E2F30' p-id='2921'></path>
</svg>' + $$$
其中,svg代码需要把双引号修改为单引号,并且使用单引号括起来。$$$为取当前单元格的值。
条件表达式为$a == 'asc',表示当参数a是正序排列时,使用上面的新值,正序图标+当前单元格的值。
条件格式2,新值表达式为:
'<svg t='1714053551583' class='icon' viewBox='0 0 1024 1024' version='1.1'
xmlns='http://www.w3.org/2000/svg' p-id='3067' width='16' height='16'>
<path d='M256 725.333333h85.333333l-128 128-128-128h85.333334V128h85.333333zM384
213.333333V128h554.666667v85.333333H384z m0 213.333334V341.333333h426.666667v85.333334H384z
m0 426.666666v-85.333333h170.666667v85.333333H384z m0-213.333333v-85.333333h298.666667v85.333333H384z'
fill='#2E2F30' p-id='3068'></path></svg>' + $$$
其中,svg代码需要把双引号修改为单引号,并且使用单引号括起来。$$$为取当前单元格的值。
条件表达式为$a == 'desc',表示当参数a是降序排列时,使用上面的新值,降序图标+当前单元格的值。
条件格式3,新值表达式为:
'<svg t='1714054436671' class='icon' viewBox='0 0 1024 1024' version='1.1'
xmlns='http://www.w3.org/2000/svg' p-id='2920' width='16' height='16'>
<path d='M640 682.666667V128h85.333333v554.666667h128l-170.666666 213.333333-170.666667-213.333333h128zM384
341.333333v554.666667H298.666667V341.333333H170.666667l170.666666-213.333333 170.666667 213.333333H384z'
fill='#2E2F30' p-id='2921'></path></svg>' + $$$
其中,svg代码需要把双引号修改为单引号,并且使用单引号括起来。$$$为取当前单元格的值。
条件表达式为$a == null,表示当参数a值为空时,使用上面的新值,不排序图标+当前单元格的值。
注:本示例默认为正序排列,加入条件3目的是演示不排序图标设置过程。
2.5 预览报表

注,当点击标题销量,会进行排序切换,并且排序图标一起变化。